Bagi kawan yang mungkin saat ini masih bingung dan kesulitan dalam pembuatan website, berikut ini adalah langkah demi langkah yang dapat kawan lakukan untuk menciptakan website.
Ikuti Langkah langkah berikut ini untuk membuatnya:- Buka browser (Chrome /Firefox) lalu buka halaman berikut ini : DISINI

- Setelah itu, klik “Order sekarang” atau “Buat Akun”

- Masukkan data diri Anda dengan benar, lalu klik “Buat Akun”

- Sekarang Anda diminta untuk konfirmasi email.
- Silahkan buka email yang Anda gunakan untuk mendaftar tadi, lalu klik kode konfirmasi yang telah dikirimkan.
Hostinger Indonesia info@idhostinger.com Halo xxxxx , Terimakasih telah bergabung dengan kami. Silahkan klik link di bawah ini untuk melakukan aktivasi akun Anda: http://cpanel.idhostinger.com/auth/confirm/hash/xxxxxxxx Terimakasih
- Pendaftaran berhasil, sekarang masukkan nama website yang akan kita buat, misalkan www. topinfo (dot)16mb(dot)com dan lengkapi data dibawahnya, kemudian klik “Buat”. Jika menginginkan menggunakan domain .com, .net, .org / tanpa embel2 16mb, maka Anda harus membeli domain tersebut terlebih dahulu dan mengarahkan Name Server (DNS) ke idhostinger.

- Akan muncul proses pembuatan akun website, tunggu sampai selesai dan statusnya menjadi Akun Aktif (Sekitar 5 menit).
- Jika sudah “Akun Aktif”, cek dengan mengakses alamat website Anda tadi di browser, maka akan muncul gambar berikut ini :

“Your website is up and running!”, artinya website anda sudah jadi dan sudah berjalan. - Tahap selanjutnya ialah instalasi script/ software website.
- Kembali ke halaman idhostinger, klik “Kontrol Panel” lalu pilih website Anda kemudian tekan “Beralih” (Switch).

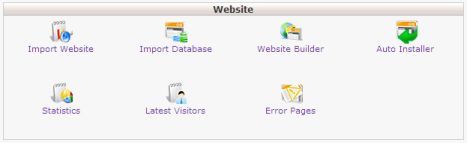
- Setelah masuk “Kontrol Panel”, cari di bagian “Website” dan klik “Penginstall Otomatis” (Auto Installer).

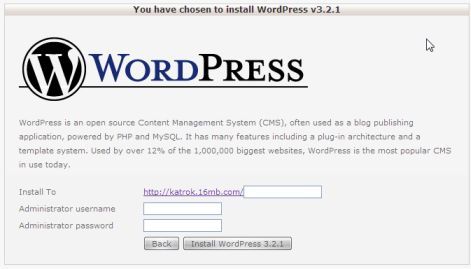
- Kemudian silahkan pilih salah satu script / software website yang disediakan, misalnya WordPress. Klik “Install WordPress”, lalu masukkan user dan password untuk login website.


- Kotak pertama biarkan kosong. Artinya anda akan menggunakan main folder (root situs) sebagai tempat installasi wordpress.
- Kotak kedua isi dengan nama akun admin situs anda, isi apa saja sesuai selera. Ini adalah username yang akan digunakan untuk login bagian backend situs wordpress anda, yakni ketika anda akan posting, membalas komentar, dll.
- Kotak ketiga isi pasword sesuai selera.
- Jika muncul pertanyaan, klik saja “OK”.
- Tunggu proses instalasi website sampai selesai (sekitar 10 detik saja).
- Setelah instalasi selesai, maka akan muncul data-data website Anda. Silahkan ini dicatat untuk login ke website Anda.

- Website Anda sudah jadi, silahkan buka “URL instalasi” untuk melihat website dan “URL Login” untuk login dan mengatur website.
- Tahap selanjutnya Anda tinggal mengatur beberapa settingan tampilan website Anda agar lebih menarik. Jangan lupa juga untuk menambahkan beberapa artikel agar web tidak terlihat kosong tanpa ada berita.





